สวัสดีค่าทุกท่าน คราวนี้จูนหายไปนานเลยทีเดียว ต้องขออภัยมา ณ ที่นี้ด้วยค่ะ
กลับมาคราวนี้มาพร้อมกับการเปลี่ยนแปลงครั้งใหญ่ นั้นก็คือ . . ต่อไปนี้ จะไม่มี June & The Blog อีกต่อไปแล้ว . . Blog Jubjune ก็ไม่มี.. -0- .. แล้วมันจะกลับมาทำไม? อ่ะๆ อย่าเพิ่งคิดไปนู้น จูนยังไม่ได้หายไปไหนคะ ^^ เพราะว่าจูนได้ทำการรวมบลอกกับนายพีท แห่ง e4share นั้นเอง !! และด้วยเหตุผลหลากหลายประการจึงเลือกที่จะใช้โดเมน e4share ต่อไปค่า ส่วน jubjune.com ก็..ยังไม่รู้เหมือนกันว่าจะทำไรดี ฮ่าๆ
เอาล่ะเรามาพูดถึง Blog ใหม่ ของเรา e4share กันซักนิดนะคะ
ถ้าเพื่อนๆเคยเข้าไปที่ e4share ก็อาจจะเห็นว่าก็มีบางส่วนที่มีความคล้ายคลึงกันกับบลอกของจูน แต่ก็มีบางส่วนที่ทั้ง 2 บลอกนี้แตกต่างกันไป และเพื่อจะเพิ่มประสิทธิภาพของบลอกให้ดีกว่าเดิม รวมกับเหตุผลหลายๆอย่าง(อีกละ) เราจึงทำการรวมบลอกกันซะเลย!!
และด้วยเหตุนี้เอง เมื่อเพื่อนๆเข้าไปที่ e4share ก็จะเห็นบทความที่มีทั้งความหลากหลายมากขึ้น ครอบคลุมเนื้อหามากขึ้น และให้ประโยชน์ สาระ และความบันเทิง กับคุณผู้อ่านมากกว่าเดิมแน่นอนคะ ^^
ปล. บทความบางอันในบลอกนี้ ก็จะย้ายตามไปค่ะ ไปต้องกลัวว่ามันจะหายไปไหนนะคะ :D
ปลอีกที. ใครรับข่าวสารผ่าน feed ของจูนอยู่ อย่าลืมย้ายตามไปที่ e4share นะค๊า
ยินดีต้อนรับค่ะ
กรุณาอ่านประกาศ . . แล้วเจอกันที่ e4share นะคะ
*ถ้าต้องการนำบทความไปใช้ กรุณาอ่าน - -> การนำบทความไปใช้
วันเสาร์ที่ ๑๓ ตุลาคม พ.ศ. ๒๕๕๐
ประกาศ ! ! (สำคัญมาก)
วันจันทร์ที่ ๒๔ กันยายน พ.ศ. ๒๕๕๐
Stripemania : มาทำ Background ลายทางกันดีกว่า!!
เพื่อนๆมีปัญหาเกี่ยวกับการเลือก background ให้ Blog รึป่าวคะ?
อย่างเช่นอยากได้พื้นหลังลายสวยๆ แต่ทำเองก็ไม่เป็น. . ไปหาโหลดเอาก็ไม่ได้ตามใจซักที
บางทีลายสวย แต่สีรับไม่ได้ บางทีก็สีตรงเป็คเลย แต่ลายน่าเกลียดจังอ่ะ . .
วันนี้จูนมีทางเลือกใหม่ให้เพื่อนๆค่ะ ด้วยเครื่องมือสร้าง striped background เพื่อนๆก็สามารถมีแบ็คกราวน์สวยๆไว้ใช้กันได้แล้ววว (กรุณาทำเสียงเหมือนโฆษณา)
ด้วยเครื่องมืออันนี้ เราไม่ต้องโหลดโปรแกรมมาลงเครื่อง เราไม่ต้องรู้วิธีสร้างรูปใดๆทั้งสิ้น เราแค่เลือกสี และลายที่เราชอบ มันก็จะสร้างเป็นไฟล์ภาพให้เราโหลดไปใช้กันได้ทันที ว้าว เจ๋งจริงๆเลย!
วิธีใช้ก็ง่ายแสนง่าย เพื่อนๆก็แค่ปรับเปลี่ยนค่าต่างๆเอาตามใจชอบเลย
(เมื่อปรับค่า จะมีแถบขึ้นมาบนตัวอย่างว่า REFRESH PREVIEW ให้กดเพื่อรีเฟรชดูการเปลี่ยนแปลงด้วยนะคะ)
Stripe Width ความกว้างของลาย
Spacing Width ความห่างของลาย
Stripe Orientation ลายทางตรง นอน แทยงซ้าย แทยงขวา อะไรก็ดูรูปเอานะจ๊ะ
Background Color เลือกสีพื้นจ้า
Stripe Color สีของลายแถบๆน่ะ (ติ๊กถูกหน้า gradient เพื่อให้มันไล่สี)
Add Color เพิ่มสีอีก เพื่อความอลังการ
เมื่อลองเล่นดูจนได้ผลงานที่น่าพึงพอใจแล้ว ก็กด Download This Stripe เลยค่ะ ก็จะมีรูป bg ที่เราเพิ่งทำมาให้เรา save ไว้ใช้งานได้เลย ^^
แต่ช้าก่อน ถ้าคุณทำยังไงมันก็ไม่สวยซักที อย่าเพิ่งหมดหวัง เพราะว่าเราสามารถเลือกอันที่คนอื่นทำไว้เสร็จแล้วมาแก้ไขหรือดาวน์โหลดได้เลยอีกด้วย!! เพียงแค่เรากดไปที่ stripe.licious ที่ tab ด้านบน ลายทางสีสันสวยงามที่เพิ่งถูกสร้างเสร็จสดๆร้อนๆก็จะปรากฎต่อหน้าคุณทันที
และสุดท้าย เมื่อเพื่อนๆตัดสินใจได้แล้วว่าจะใช้อันไหนดี ก็ไปที่ วิธีใส่ Background ให้ Blog แล้วทดลองใส่กันเลยดีกว่าค่า~~
วันพุธที่ ๑๒ กันยายน พ.ศ. ๒๕๕๐
สมัคร AuctionAds วันนี้ รับฟรี $25 !!!
ถ้าเพื่อนๆคนไหนสมัคร Text Link Ads ไปแล้ว ก็คงจะได้ข่าวมาบ้างว่า ตอนนี้ AuctionAds ได้เป็นส่วนหนึ่งของครอบครัวสุขสันต์ TLA ไปเรียบร้อย และด้วยเหตุนี้เอง จึงได้มีการสมนาคุณ $25 ให้กับผู้ที่สมัครใหม่ทันที!!
ว่าแต่ AuctionAds มันคืออะไรล่ะ?
AuctionAds ก็คือบริการอันนึงที่ให้เรานำโฆษณามาติดในเวบหรือบลอกของเรานั้นเอง ส่วนตัวโฆษณาก็ตามชื่อเลยล่ะ นั้นก็คือเป็นโฆษณาการประมูลของในเวบ Ebay ค่ะ และถ้ามีคนคลิกเข้าไปประมูลของหรือซื้อสินค้าผ่านทางลิ้งค์ของเรา เราก็จะได้ตังค์ หุหุ . . ที่สำคัญคือเราสามารถใส่คีย์เวิดได้เพื่อให้ ads ที่ขึ้นมาตรงตามความพอใจของเราที่สุดค่า
แล้วมี Affiliate ให้ทำอ๊ะป่าว?
แน่นอนค่ะ และยิ่งง่ายกว่านั้นด้วยเพราะว่าคุณไม่ต้องสมัคร Affiliate Program แยกตังหาก AuctionAds มีดีตรงที่ว่า ถ้ามีคนชอบรูปแบบโฆษณาบนเวบคุณแล้วอยากเอาไปแปะบนเวบตัวเองบ้าง เค้าสามารถคลิกผ่านลิงค์ใต้โฆษณาไปสมัครได้เลยค่ะ แล้วเราก็จะได้ตังค์ด้วย อิอิ
อยากสมัครแล้วทำไงล่ะ?
ก่อนอื่นต้องเข้าไปที่ AuctionAds ก่อนค่ะ เมื่อเข้าไปแล้ว จะเห็นหน้าตาแบบนี้
ปล. สมัครเสร็จแล้วอย่าลืมเข้าที่ My Account ไปดูยอดเงินนะว่าได้ $25 ป่าว :D
วันอังคารที่ ๑๑ กันยายน พ.ศ. ๒๕๕๐
สรุป Poll : อะไรทำให้คุณอยากกลับไป Blog ที่เคยเข้า?
หลังจากที่ตั้งโพลสำรวจกันมาก็ซัก 2 อาทิตย์ได้ วันนี้เราจะมาสรุปกันค่า
ถ้าคุณเข้าไปที่ Blog แห่งนึง เหตุผลหลักๆที่ทำให้คุณอยากจะกลับเข้าไปอีกคืออะไร?
มีตัวเลือกให้เลือกดังนี้
1. เนื้อหาดี
2. อัพเดทบ่อย
3. จัดรูปแบบ Blog ดี ง่ายต่อการใช้งาน
4. เจ้าของ Blog ดี เอาใจใส่
5. เจ้าของ Blog น่ารัก (เอ๊ะ ยังไง?)
6. Blog นั้นโปรโมทดี ทำให้หลงเข้าไปเจอบ่อยๆ
7. มีกิจกรรมหรือการประกวดที่ Blog
8. ไปแอบดู!! เพราะทำเรื่องในวงการเดียวกัน
9. ไม่รู้เหมือนกัน ถามทำไมเนี่ย!?
การสำรวจครั้งนี้ มีผู้เข้าร่วมโหวตทั้งหมด 14 คน ด้วยกัน
และได้ผลสรุปออกมา 3 อันดับค่า
อันดับที่ 1
เนื้อหาดี (6 คะแนน)
อ่าฮะ ยังไงแล้วข้อความที่ว่า "Content is the King" ก็ยังใช้ได้อยู่นะคะ อิอิ
อันดับที่ 2
เจ้าของ Blog ดี เอาใจใส่ และ เจ้าของ Blog น่ารัก (เอ๊ะ ยังไง?) (3 คะแนนเท่ากัน)
อันนี้เข้าข่ายหน้าตาดีมีชัยไปกว่าครึ่งรึป่าวคะเนี่ย ฮา . .
แต่เมื่อผลออกมาเป็นแบบนี้แสดงว่าเจ้าของบลอกมีส่วนสำคัญมากทีเดียว เพราะฉะนั้นเจ้าของ Blog ทั้งหลาย อย่าลืมเอาใจใส่ผู้อ่านด้วยนะคะ (แต่ถ้าน่ารักด้วย จะยิ่งดี . . ใช่ป่าวหว่า? อิอิ)
อันดับที่ 3
อัพเดทบ่อย และ ไปแอบดู!! เพราะทำเรื่องในวงการเดียวกัน (1 คะแนนเท่ากัน)
ตอนแรกจูนคิดว่าอัพเดทบ่อยจะได้คะแนนเยอะกว่านี้ซะอีก สงสัยจะแอบไปติ๊กข้อเจ้าของน่ารักกัน อิอิ ส่วนเรื่องไปแอบดู จูนก็ทำบ่อยค่ะ 55 . .
ถึงแม้ว่ามีคนกลับเข้ามาที่บลอกเราจะเป็นเรื่องน่ายินดีก็ตาม แต่ว่าการทำ blog คงไม่จบแค่นั้น เราต้องทำให้เค้าเป็น 'ขาประจำ' ของ Blog เราให้ได้ นี่สิถึงจะเรียกว่าเจ๋งจริง!!
บทความที่เกี่ยวข้อง -> 5 วิธี เปลี่ยน New Visitor ให้เป็น Returned Visitor
วันจันทร์ที่ ๑๐ กันยายน พ.ศ. ๒๕๕๐
การนำบทความไปใช้
บทความทั้งหมดใน Blog นี้เขียนโดยจูน และเป็นลิขสิทธิ์ของจูนแต่เพียงผู้เดียว
ถ้าท่านใดต้องการนำบทความไปใช้ กรุณาปฏิบัติตามกฏต่อไปนี้อย่างเคร่งครัด
มิเช่นนั้น จะถือว่าเป็นการละเมิดลิขสิทธิ์ซึ่งมีความผิดทางกฏหมาย
สำหรับการนำไปเผยแพร่ในเว็บบอร์ด
ท่านสามารถนำบทความไปเผยแพร่ในเวบบอร์ดได้โดยแนบลิ้งค์กลับมาที่บลอกจูน
เพื่อความสะดวกท่านสามารถก๊อบโค๊ดต่อไปนี้ไปแปะหลังบทความได้เลย
สำหรับ Forum ที่อนุญาติให้ใช้ได้แค่ BB Code
[URL=”http://www.jubjune.com”]บทความนี้ถูกคัดลอกมาจากเว็บไซต์ jubjune.com[/URL]
สำหรับ Forum ที่สามารถใช้ HTML ได้
<a href=”http://www.jubjune.com” title=”Jubjune”>บทความนี้ถูกคัดลอกมาจากเว็บไซต์ jubjune.com</a>
สำหรับการนำไปเผยแพร่ในเว็บไซต์หรือ blog ส่วนตัว
ถ้าท่านจะก๊อบไปแปะกรุณาติดต่อมาที่ jubzjunez [at] hotmail [dot] com โดยตรงและรอคำตอบรับก่อนที่จะนำไปเผยแพร่ หรือท่านสามารถทำลิ้งค์มาที่บทความโดยตรงเพื่อความสะดวก
สรุปสั้นๆได้ใจความ
1. ห้ามก๊อบบทความไปแปะ Blog หรือเวบตัวเองโดยเด็ดขาดถ้าไม่ได้รับอนุญาติจากจูน จะเอาไปแปะแล้วมีลิ้งค์มาก็ไม่ได้ เพราะนี้ไม่ใช่ Free Article
2. ลิ้งค์ในที่นี้หมายถึง มันสามารถคลิกแล้วกลับมาเวบจูนได้ การเขียนว่า นำมาจาก jubjune.com ถือว่าไม่ใช่ลิ้งค์
3. ห้ามกล่าวอ้างว่าเป็นเจ้าของบทความใน Blog จูนโดยเด็ดขาด ไม่ว่าบทความจาก Blog นี้จะอยู่ที่ไหน ลิขสิทธิ์ก็เป็นของจูน
บทความทั้งหมดใน Blog นี้ได้ติดไมโครชิพไว้หมดแล้ว อย่าริคิดก๊อบไปโดยไม่บอก แล้วอย่าหามาหาว่าจูนโหดนะ หึหึ
วันอาทิตย์ที่ ๙ กันยายน พ.ศ. ๒๕๕๐
มาทำปุ่มด้วย Button Maker กันเถอะ
Button หรือปุ่มที่เราจะมาทำกันในวันนี้ก้คือ แต่นแต๊นน . .
 เจ้าปุ่ม 88*31 ที่กำลังเป็นที่นิยมแบบนี่ไงล่ะ อยากได้เป็นของตัวเองมั้งใช่มั้ยล่า ง่ายๆเลยค่ะ เราไม่ต้องใช้ Photoshop อะไรกันให้ว้าวุ่น เพราะด้วย Button Maker เราแค่เลือกสีและคำที่เราต้องการ มันก็จะทำออกมาให้เราเสร็จสรรพ ให้เพื่อนๆเซฟเอาไปใช้งานได้เลยค่า
เจ้าปุ่ม 88*31 ที่กำลังเป็นที่นิยมแบบนี่ไงล่ะ อยากได้เป็นของตัวเองมั้งใช่มั้ยล่า ง่ายๆเลยค่ะ เราไม่ต้องใช้ Photoshop อะไรกันให้ว้าวุ่น เพราะด้วย Button Maker เราแค่เลือกสีและคำที่เราต้องการ มันก็จะทำออกมาให้เราเสร็จสรรพ ให้เพื่อนๆเซฟเอาไปใช้งานได้เลยค่าวันเสาร์ที่ ๘ กันยายน พ.ศ. ๒๕๕๐
เจอเข้าแล้ว Email ปลอม !!
เมื่อคราวก่อนจูนได้เตือนภัยเกี่ยวกับอีเมลล์หลอกลวง Spoof หรือ Phishing Mail จาก Paypal และ Ebay กันไปแล้วใน ป้องกันตัวจากภัย Spoof หรือ Phishing Mail และได้เขียนวิธีจับผิดอีเมลล์ปลอมไว้ด้วย
จนเมื่อ 2-3 วันก่อน ก็ได้เจอเข้ากับตัวเองแล้ว!! แต่ยังดีที่รู้วิธีสังเกตจึงจับได้ว่า มันหลอกกันชัดๆ หึหึ
อีเมลล์ปลอมที่จูนได้รับนั้นเป็นของ paypal (ปลอม) ค่ะ มีเนื้อหาเกี่ยวกับว่าเราได้ใช้ paypal จ่ายเงินซื้อของใน Ebay เป็นจำนวน 47.85 เหรียญ . . .!! งงสิคะ เกิดมาชาตินี้ยังไม่เคยซื้อของจาก Ebay เลย แล้วมันจะมาได้ยังไงหว่า เมื่อนั้นเองจึงคิดขึ้นมาถึงโพสที่ตัวเองเคยเขียนไว้ อ้อ . . มันหลอกตรูนี่เอง
ความผิด(โง่ๆ)อย่างแรกที่รู้ว่ามันปลอมชัวร์คือ เมลล์นั้นส่งเข้ามาที่เมลล์ contact ของ Blog แห่งนึงของจูน ซึ่งจูนไม่ได้ใช้อีเมลล์นั้นสมัคร Paypal แม้แต่อย่างใด เพราะฉะนั้น ใครจะส่งเมลล์หลอกก็เลือกเมลล์หน่อยเหอะ เอ้ย อย่าส่งเลยค่า ไม่ดีๆ :P
ความผิดอย่างที่สองที่เพิ่มความมั่นใจว่ามั่วแน่ๆ ก็คือ มันขึ้นต้นด้วย Dear Member ค่ะ จากที่เขียนไว้ในโพสที่แล้ว ถ้าเป็นของ Paypal จริงละก็ มันจะ Dear ชื่อที่เราใช้สมัครค่า ^^
เอาล่ะ เรามาเปรียบเทียบของจริงกับของปลอมกันดีกว่าค่ะ
เริ่มจากหัวข้อและชื่อผู้ส่งก่อนเลย

รูปที่ 2
เฉลย รูปที่1 คือของปลอมค่ะ และรูปที่ 2 คือของจริง จะเห็นได้ว่ารูปแรกนั้นมีชื่อ Paypal ขึ้นมาเป็นผู้ส่งเลย ซึ่งถ้าเราไม่รู้ว่ามีเมลล์ปลอมละก็ เราอาจจะถูกหลอกได้ง่ายๆเลยล่ะ อีเมลล์ที่เป็นจาก Paypal ของจริงนั้น จะขึ้นเป็นแบบรูปที่ 2 คือต้องขึ้นเป็นที่อยู่อีเมลล์ค่ะ ซึ่งที่อยู่นี่มันจะปลอมไม่ได้ แต่ว่า ชื่อที่พิมพ์เองอย่าง Paypal ใครๆก็พิมได้ค่ะ ^^
มาดูรูปเพิ่มเติมกันอีกหน่อย จะเห็นได้ว่า ตรงชื่อผู้ส่งของอันจริงนั้นจะเป็นที่อยู่อีเมลล์และวงเล็บที่อยู่นั้นอีกที แต่ว่าของปลอมนั้นเป็น Paypal และวงเล็บที่อยู่อีเมลล์เหมือนกันเด๊ะๆกับของจริง เกือบจะเนียนแล้วล่ะ . . แต่ยัง หุหุ
อีกที่ที่เราต้องดูก็คือชื่อของเราค่ะ ดูจากของจริงตรงดำๆที่อยู่ขีดไว้จะเป็นชื่อของจูนที่ใช้สมัครค่ะ ส่วนของปลอมนั้นก็เห็นๆกันอยู่ว่ามันเป็น Dear Member . . ก็แน่นอนล่ะ มันจะมารู้ชื่อเราได้ยังไง จริงมั้ยคะ
เพราะฉะนั้น ต่อไปนี้เพื่อนๆต้องระวังตัวให้มากขึ้นนะคะ อย่าคิดชั้นคงไม่ซวยขนาดโดนเมลล์ปลอมหรอกหน่า ตอนแรกจูนก็คิดงั้นค่ะ แต่มันก็ได้มาแล้ว ยังไงก็แล้วแต่ ถ้าเรามีสติ มีความรู้ มีวิธีสังเกต เราก็เอาตัวรอดมาได้แน่นอนค่ะ ^^
ปล. ถ้าสงสัยว่าเป็นอีเมลล์ปลอมอย่ากดลิ้งค์ในอีเมลล์เด็ดขาด ให้เปิดหน้าเวบใหม่และเข้าลอคอินเวบ Paypal โดยตรง
วันศุกร์ที่ ๗ กันยายน พ.ศ. ๒๕๕๐
10 อุปกรณ์ยังชีพสำหรับ Blogger
เพื่อนๆเคยนั่งนับมั้ยคะ ว่าปกติมีอุปกรณ์อะไรบ้างในการทำ Blog ?
มาดูกันดีกว่า ว่าจูนมีอะไรบ้าง ^^
1. ดินสอ
อย่างแรกที่จูนนึกขึ้นได้ก็คือ ดินสอ นี่แหละค่ะ (เพราะมันวางอยู่ตรงหน้า . . แป่ว) เวลาเราคิดอะไรขึ้นมาได้หรือมีไอเดียว่าจะทำอะไรบ้างก็ต้องจดไว้กันลืมค่ะ บางทีคิดออกว่า เอ้อ เดี๋ยวพรุ่งนี้เขียนเรื่องนี้ดีกว่า พอวันต่อมา ลืมสนิทสนิทเลย -0- เพราะฉะนั้น ดินสอสำคัญค่ะ ควรจะมีไว้ใกล้มือ
2. สมุดโน๊ตเล็กๆ
แน่นอน ดินสอต้องมาคู่กะอะไรที่จะเขียนใช่มั้ยคะ บนโต๊ะคอมจูนจะมีสมุดอยู่เล่มนึงไว้จดอะไรสำคัญๆต่างๆค่ะ เช่น username password โค๊ดสีที่ใช้แต่งบลอกแต่ละอัน เวลาจะปรับแต่งอะไรจะได้เปิดดูเอาสะดวกดีคะ ^^
3. กระดาษทด
มาถึงกระดาษอีกแบบกันบ้าง อันนี้ที่ต้องแยกจากสมุดโน๊ตก็เพราะว่าเราจะใช้ประโยชน์ต่างกันค่ะ สมุดโน๊ตจะเป็นอะไรที่จดอย่างมีระเบียบสวยงามหน่อย และเป็นข้อมูลที่ต้องเก็บไว้ แต่ว่ากระดาษทดนี่จะเอาไว้ร่าง พอทำเสร็จก็โยนมันทิ้งไปซะ เวลาจูนจะทำ Blog ใหม่ ก็จะวาดๆ layout ดูก่อน ว่าตรงไหนใช้สีอะไร ขนาดเท่าไร แล้วก็คำนวณให้เรียบร้อยค่อยลงมือทำค่ะ ด้วยวิธีนี้ จูนคิดว่าจะช่วยให้เราทำงานอย่างมีระบบขึ้น เพราะบางทีมีอะไรต้องทำมากมายไม่รู้จะทำอะไรก่อนแล้วมันงงเน้อ
4. Pop Peeper
ถ้าเพื่อนๆไม่เคยได้ยินชื่อมาก่อนอาจจะงงนะคะ ว่าไอป๊อบปี๊บเปอร์นี่มันอะไรกันหว่า จริงๆแล้วมันก็คือโปรแกรมเช็คอีเมลล์นั้นเอง จูนมีอีเมลล์หลายอันอยู่ค่ะ จะเช็คทีก็ขี้เกียจลอคอินเข้าไปดู และก็ไม่รู้ว่าเมื่อไรจะมีเมลล์มาด้วย เจ้า Pop Peeper นี่ช่วยได้มากเลยค่ะ มันจะเป็นโปรแกรมเล็กๆที่อยู่ตรง task bar ด้านล่างของเรา่ค่ะ เราสามารถเพิ่มอีเมลล์ที่เรามีลงไปในโปรแกรม และมันก็จะคอยเช็คเมลล์ทุก 15 นาที หรือตามเวลาที่เพื่อนๆกำหนด ถ้ามีเมลล์เข้ามาเรายังสามารถเปิดอ่านด้วยโปรแกรมนี่ได้เลยอีกด้วย เสียดายอย่างเดียวคือมันอ่านภาษาไทยไม่ได้ค่ะ แต่โดยรวมแล้วเวิคมากๆ :D
โหลดฟรีได้ที่นี่ค่ะ - > Download
5. Browser อย่างน้อย 2 อัน
อย่างที่เขียนไว้ใน 10 Tips On Blog Design ว่า Browser แต่อัน แต่ละยี่ห้อนั้นแสดงผลได้ไม่เหมือนกัน เราผู้เป็นเจ้าของ Blog ก็ควรจะทดลองเปิดดูด้วยหลายๆ browser ว่ามันหน้าตาเป็นไงบ้าง
6. Notepad
Notepad นี่ก็สำคัญค่ะ ถึงแต่ก่อนจะคิดว่ามันจะมีไว้ทำไมหว่า ใช้ word ไม่ดีกว่าเหรอ แต่ตอนนี้เห็นคุณค่าของมันแล้ว อิอิ จูนชอบใช้ notepad เพราะว่ามันเปิดง่ายและรวดเร็วดีค่ะ เอาไว้เซฟโค๊ดต่างๆที่ต้องใช้บ่อยๆ เปิดมาก็ก๊อบแปะๆ สะดวกดี อีกอย่างคือมันเอาไว้แก้ layout ได้ค่ะ พวก CSS template อะไรพวกนี้
7. โปรแกรมตกแต่งภาพ
ทำ Blog มีแต่ตัวหนังสือก็น่าเบื่อแย่ใช่มั้ยคะ โปรแกรมตกแต่งภาพก็จำเป็นสำหรับการทำรูปประกรอบค่ะ ของจูนที่ใช้บ่อยๆก็เป็น Photoshop กับ Paint บ้านๆนี่แล -0- ที่ใช้ Paint ก็เพราะว่า ขี้เกียจ เอ้ย เพราะว่า photoshop มันเปิดช้าอ่าค่ะ (< - ข้ออ้าง) แหะๆ
8. Dictionary
เมื่อเราจะโก อินเตอร์ เราก็ต้องมีตัวช่วยนิดนึงเนอะ ดิกในที่นี้อาจจะมาเป็นเวบ เป็นเครื่อง เป็นโปรแกรม หรือจะอนุรักษ์นิยมมากันเป็นเล่มก็ไม่ว่ากัน ส่วนของจูนนั้นเปิดเวบดูค่ะ ที่ใช้บ่อยๆก็นี่เลย LEXiTRON เปิดง่ายหาไวดีค่า แต่บางทีศัพท์ก็น้อยไปหน่อยหาไม่เจอ แป่ว. .
9. บัตรเครดิต/เดบิต
ถ้าเราอยากจะได้โดเมนขึ้นมาเราก็ต้องมีบัตรไว้ใช้จ่ายบนอินเตอร์เนตใช่มั้ยคะ หรือไม่ก็เอาไว้ add ใส่ paypal เพื่อรับเงินไง อุอุ
10. ขนมนมเนย
กองทัพต้องเดินด้วยท้อง ฮ่าๆ ทำ Blog ดึกๆก็หิว ต้องหาไรกินหน่อยเผื่อจะคิดไรออกมั้ง . . จะอ้วนมั้ยหนอ - -"
นี่ก็เป็น 10 อย่างที่จูนใช้บ่อยๆในการทำ Blog นะคะ จะว่าไปก็มีแค่ไม่กี่อย่างที่ต้องอยู่บนโต๊ะ แต่ไหงโต๊ะมันเต็มไปด้วยของล่ะนี่ ฮา . .
แล้ว 10 อย่างของเพื่อนๆ คืออะไรมั้งคะ? ^^
วันจันทร์ที่ ๓ กันยายน พ.ศ. ๒๕๕๐
Commission + PPC = Zlio
เบื่อทำบลอกกันรึยังคะ? วันนี้จูนมีหนทางใหม่มานำเสนออีกแล้วค่ะ ^^
วันนี้เราจะมาเปิดร้านขายของกันค่ะ แต่เดี๋ยวก่อน มันไม่ลำบากอย่างที่คิดหรอกค่า เพราะว่าเราจะเปิดร้านขายของกันแบบไม่ต้องมีสินค้าอยู่ในมือเลยล่ะ!!
ว่าแล้วเราไปดูตัวอย่างร้านกันก่อนดีกว่า เพื่อเป็นการยั่วน้ำลาย อิอิ - -> ดูร้านตัวอย่าง
เราสามารถทำเวบขายของแบบนี้ได้ง่ายๆและฟรีๆผ่านบริการของ Zlio ค่ะ โดยสินค้าต่างๆ เราสามารถเลือกได้จาก catalogue ที่มีให้ในเวบ และถ้ามีคนมาซื้อสินค้าผ่านทางหน้าเวบของเราล่ะก็ เราก็จะได้ commission หรือ ค่านายหน้า นั้นเองค่า ^^ จุดเด่นของบริการแบบนี้คือ เราไม่ต้องกังวลเรื่องเก็บ stock สินค้าหรือว่าการจัดส่งเลยค่ะ เพราะว่า เราไม่ต้องทำ!! ฮาๆ
เอาล่ะ ตามสมการในชื่อเรื่องนั้น นอกจาก Zlio จะให้ค่า commission เราแล้ว Zlio ยังมีการจ่ายแบบ Pay-Per-Click หรือจ่ายเมื่อมีคนคลิกอีกด้วยค่ะ ซึ่งสินค้าบางตัว เมื่อมีคนคลิกดูเราก็จะได้ตังค์แล้วล่ะค่า ^^ แต่ที่เยี่ยมกว่านั้นก็คือ เราสามารถนำ Adsense ของเราไปติดได้อีกด้วยนะ หึหึ น่าสนใจมั้ยคะ
สรุปว่า เมื่อเราเปิด shop ขึ้นมาแล้ว เราก็แค่โปรโมทอย่างเดียวเท่านั้น และเงินที่จะได้เพื่อนๆสามารถเลือกรับได้ทั้ง check และ paypal ค่ะ
หลังจากจูนบรรยายสรรพคุณมาซะยาว มาถึงวิธีสมัครกันบ้างดีกว่าคะ่
ก่อนอื่น เข้าไปที่ Zlio ก่อนค่า - -> ที่นี่

 วิธีการสมัครก็ง่ายๆมากๆเลยค่ะ จูนคิดว่าเพื่อนๆทำได้อยู่แล้วล่ะ ^^
วิธีการสมัครก็ง่ายๆมากๆเลยค่ะ จูนคิดว่าเพื่อนๆทำได้อยู่แล้วล่ะ ^^สิ่งที่เพื่อนๆต้องทำก็คือ คิดชื่อร้านและกรอกลงไป ใส่อีเมลล์ และตั้งพาสเวิดขึ้นมา แล้วก็กด SIGN UP (ชื่อร้านไม่ต้องคิดนานก็ได้นะคะ เพราะว่าเราสามารถสร้างร้านได้ใหม่หลายๆร้านค่า)
จากนั้นก็จะมีหน้ารายละเอียดอีกนิดๆหน่อยๆมาให้กรอก เช่น URL ที่เราจะใช้เป็นที่ตั้งร้านของเรา ชื่อ นามสกุล ให้เราเลือกเทมเพลต และจุดที่สำคัญอีกจุดคือ ทาง Zlio จะอธิบายให้เพื่อนๆฟังว่า เมื่อสินค้าตัวเปลี่ยน background เป็นสีส้ม ตอนที่เพื่อนๆจะคลิกล่ะก็ ตัวนั้นจะจ่ายเราแบบ PPC ด้วยค่ะ ซึ่งหมายความว่า ตัวเราเอง ห้ามคลิก!! เมื่อเข้าใจและตอบตกลงด้านล่าง เราก็พร้อมที่จะเลือกของมาขายกันแล้วค่า~!!
คำเตือน: ระวังจะเพลิดเพลินกับการเลือกสินค้ามาขายจนลืมตัว :P
วันอังคารที่ ๒๘ สิงหาคม พ.ศ. ๒๕๕๐
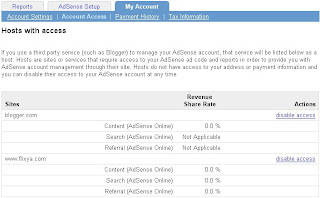
Adsense: Allowed Sites
ข่าวด่วน! วันนี้ Google Adsense ได้ออก ฟังค์ชั่นใหม่ๆ สดๆร้อนๆ Allowed Sites ค่ะ
ออกใหม่สดซิงจริงๆค่ะ เพราะว่า กด Learn More.. ในเวบยังไม่มีคำอธิบายเลยค่า ฮา. .
ก่อนอื่นเราไปดูรูปกันก่อนดีกว่าค่ะ
ทีนี้ มันเอาไว้มันใช้ทำอะไรล่ะ?
พี่กูก็ไม่ใจร้ายกับเราเกินไป จึงได้อธิบายไว้สั้นๆดังนี้
"Use this page to identify the URLs that are allowed to display Google ads for your account. You can choose either to allow all sites or to list specific sites."
แปลได้ว่า ให้เราใช้หน้านี้เพื่อระบุ URL ที่เราต้องการจะใช้แสดง ads สำหรับ account ของเรา เราสามารถเลือกได้ว่าจะให้เวบไหนแสดงก็ได้ หรือว่าเราจะใส่เป็นลิสเวบที่เราต้องการเท่านั้น
ถ้าเราลองเลือกแบบที่ 2 ดู ก็จะมีคำอธิบายเพิ่มมาอีกนิดนึงค่ะ
"In the field provided, list URLs of sites you want to show your ads. Then click "Save changes". If you put your ad code on a page not on this list, ads will still show, but impressions and clicks will not be recorded."
แปลได้ว่า เราสามารถใส่รายชื่อเวบที่เราต้องการลงไปในช่องข้างล่างค่ะ แล้วก็กด Save changes ซะ และถ้าเราใส่ โค๊ดโฆษณาลงไปในเวบนอกเหนือจากในลิส ads จะแสดง แต่ว่า impressions และ จำนวนคลิกจะไม่นับค่ะ
ประโยชน์จริงๆของฟังค์ชั่นอันนี้ก็คือ มันสามารถป้องกันเราจากผู้ประสงค์ร้ายเอา ID เราไปใส่ที่หน้าเวบอื่นๆ และการบอมกันนั้นเองค่ะ
รู้แบบนี้แล้ว ก็รีบไป add เวบของเรากันดีกว่าค่า~
เป็น Blogger อย่ากลัว Code!
หลายๆคนอาจจะเลือกทำ Blog ด้วยเหตุผลที่ว่า "ทำเวบไม่เป็น"
หลายๆคนก็คงกำลังทำ Blog โดยที่ไม่รู้ภาษาการเขียนเวบต่างๆอะไรเลยไม่ว่าจะ HTML, Java, PHP,
และก็มีหลายๆคนนั้นแหละที่ กลัว Code !!
จูนก็เป็นคนนึงที่เลือกจะทำ Blog เพราะว่าทำเวบไม่เป็นค่ะ ที่เคยทำมาก็คือใช้ Dreamweaver ทำส่งอาจารย์ตอนเด็กๆล่ะน่ะ ซึ่งตอนนี้ ลืมหมดแล้วล่ะ -0- อย่าพูดถึงโค๊ดอะไรเลย จูนไม่เคยเรียนหรอกค่ะ
สำหรับจูน Blog ถือเป็นห้องเรียนเชิงปฏิบัติชั้นยอดเลยทีเดียว การที่เราได้ลองปรับแต่งส่วนต่างๆ การนำโค๊ดต่างๆมาใช้ให้เกิดผลอย่างที่เราต้องการ มันเป็นเหมือนการทดลองที่มีเฉลยพร้อมในตัว ถ้าเราใส่ไปแล้วมันไม่ได้ผลอย่างที่ต้องการ ก็ลองใหม่ ถ้าใส่ไป แล้วมัน error ก็แสดงว่ามันผิด ด้วยวิธีนี้ทำให้จูนได้ความรู้เกี่ยวกับโค๊ดต่างๆมาไม่มากก็น้อยค่ะ :D
และวันนี้ จูนจะเอาความรู้เล็กๆน้อยๆ มาแบ่งปันให้เพื่อนๆค่ะ ถือว่าเป็นการเริ่มต้นการเรียนรู้แล้วกันนะคะ
การทำ Blog นั้นอาจจะดูเหมือนว่าเราไม่ต้องรู้โค๊ดอะไรเลยเราก็ทำได้ ก็ถูกอยู่ส่วนนึงค่ะ แต่ถ้ารู้เบสิคต่อไปนี้ จะทำให้เราสามารถจัดการส่วนประกอบต่างๆใน Blog เราได้ดีขึ้นแน่นอนค่ะ ^^
ต่อไปนี้คือ code ขั้นเบสิคสุดๆที่ต้องใช้บ่อยๆค่ะ ไปดูกันเลยว่ามีอะไรบ้าง!!
การทำ Link
อันนี้จะธรรมดาสุดค่ะ
<a href="URL" >NAME</a>
ส่วนถ้าอยากทำลิ้งค์ให้กดแล้วเปิดที่หน้าต่างใหม่ ต้องใส่ target="_blank" เพิ่มจ้า
<a href="url" target="_blank" >name</a>
อันนี้ดีค่ะ จูนชอบ เวลาเพื่อนๆกดลิ้งค์ไปไหน หน้า Blog จูนก็ยังอยู่ไงคะ อิอิ
และถ้าอยากทำรูปภาพเป็นลิ้งค์ล่ะก็ นี่เลย
<a href="URL"><img border="0" src="IMAGEURL"/></a>
การจัดระเบียบ
ถ้าอยากเว้นบรรทัด ก็ใส่ไว้ต่อท้าย
<br>
การจัดให้อยู่ตรงกลาง เช่น อยากจะวาง adsense ให้สวยงามกลาง sidebar เราก็ใส่โค๊ด ads ของเราไปแทนที่ ... เลยจ้า
<div align="center">...</div>
และถ้าอยากจะจัดซ้าย ขวา ก็เปลี่ยนเป็น left, right ได้นะคะ
เห็นมั้ยล่ะคะ ว่า code จริงๆนั้นไม่น่ากลัวและก็ใช้ไม่ยากเลย จูนไม่ได้บอกว่าให้เพื่อนๆท่องจำ และเขียนเอาเมื่อต้องการจะใช้ แต่เราแค่รู้ว่าอะไรเป็นอะไร และใช้ได้ถูกที่ถูกเวลาเท่านั้นเอง อย่างจูนก็เซฟใส่ notepad ไว้ และก็ก๊อบแปะๆ สะดวก ง่าย และ รวดเร็วค่ะ ^^
มีหลายคนที่ถามจูนว่า จูนรู้เรื่องโค๊ดพวกนี้เหรอ ทำไมแก้ template ได้ด้วย ขอบอกเลยค่ะ ว่าจูนไม่เคยเรียน จูนก็อาศัยการลองผิดลองถูกมาเองนี้แหละ เพราะฉะนั้น ถ้าเราเห็นโค๊ดอะไร เราอย่าไปกลัว!! อย่าไปกลัวไปแก้แล้วมันจะเจ๊ง เพราะถ้ามันจะเจ๊ง มันจะไม่ให้เราเซฟอยู่แล้วค่ะ ฮา . .
วันอังคารที่ ๒๑ สิงหาคม พ.ศ. ๒๕๕๐
ไปสมัคร Be1st กัน!!
เห็นชื่อเรื่องมางี้จูนไม่ได้มาขายของนะ จะเล่าให้ฟังเฉยๆ :D
บอกไปใครเค้าจะหาเราว่าเชยมั้ยเนี่ย ว่าจูนยังไม่เคยมีบัตรเดบิตกะเค้าเลยค่ะ เพิ่งจะมีเป็นใบแรกก็เมื่ออาทิตย์ที่แล้วนี่เอง ผ่างง!! (ชอบคำนี้เป็นการส่วนตัว ได้อารมณ์ดี ฮา . .)
สาเหตุที่ต้องมีก็หนีไม่พ้นเรื่อง Blog ๆ นี้แหละค่ะ ในเมื่อเราอยากจะหาเงินจาก Blog เราก็ต้องลงทุนกันก่อนใช่มั้ยคะ? . . . อาจจะไม่ เพราะ ฺBlog ที่ทำไว้แปะ adsense ยังไม่เสียตังค์ซักบาทกับมันเลยคะ 555 มาจ่ายครั้งแรกก็ค่าจดโดเมนจุ๊บจูนนี่เอง ^^
จริงๆจูนก็คิดจะจดโดเมนมาซักพักแล้วล่ะค่ะ แต่ติดตรงที่ยังไม่มีบัตรเครดิตด้วย ก็เลยไม่ได้จดซักที จนมาวันนึงได้พบทางสว่าง ว่าเดี๋ยวนี้บัตรเดบิตมันก็ใช้จ่ายเงินในเนตได้แล้วนะ !! ว้าว รู้แล้วก็ไม่รอช้า หาข้อมูลว่ามีบัตรอะไรใช้ได้บ้าง
ที่ฮิตๆกันก็จะมี E-Web Card ของ กสิกรไทย, SCIB D-CARD ของนครหลวงไทย, และก็ Be1st ของธนาคารกรุงเทพนั้นเอง
E-Web Card นี่รู้สึกจะฮิตกันมาก แต่ได้ยินมาว่าช่วงหลังจ่ายแล้วไม่ค่อยผ่าน ส่วนของนครหลวงไทยนั้นได้ยินว่าใช้จ่ายได้เกือบทุกอย่างในเนต แต่ว่าแถวบ้านจูนไม่มีนครหลวงไทย - -*
เพราะฉะนั้น ก็เหลือ Be1st และพอดีจูนมีบัญชีธนาคารกรุงเทพอยู่แล้วด้วย ก็จะทำอะไรได้สะดวกขึ้นค่ะ ^^
พอได้โอกาสจูนก็ไปที่ธนาคารกรุงเทพเลยค่ะ พร้อมด้วยลากเพื่อนไปด้วยอีก 1 คน จะได้ไม่เหงา :D
เข้าไปก็มีพี่ยามอยู่ หน้าตานิ่งๆไร้อารมณ์ จูนก็เลยบอกเค้าไปว่า จะมาสมัคร Be1st เค้าก็กดบัตรคิวมาให้และให้ไปนั่งรอ
ถึงตอนสมัคร บัตร Be1st ปกติจะไม่มีหมายเลข CVV ให้ที่ด้านหลังค่ะ (CVV คือเลข 3 ตัว ที่อยู่ด้านหลังบัตร ส่วนมากเวลาจ่ายตังค์ในเนตทางเวบจะถามหมายเลขนี้ค่ะ) ถ้าเราต้องการทำธุรกรรมบนอินเตอร์เนต และต้องการหมายเลข CVV เราต้องบอกเค้าค่ะ และเราต้องรอ อีก 7 วัน เพื่อให้สำนักงานใหญ่ออกบัตรและเลข CVV ให้ (ถ้าไม่เอา CVV ก็รอรับบัตรได้เลยจ๊ะ)
ขั้นตอนสมัครก็ไม่ยากอะไรค่ะ กรอกๆๆๆๆอย่างเดียว แต่อย่าลืมนะคะ สิ่งที่ต้องมี คือ บัตรประชาชน และ เงิน 300 บาท เป็นค่าบัตรหรือค่าเปิดบัญชีอะไรนี้แหละ
อ๊ะๆ ถ้าเราเป็นชาวเนตตัวจริงละก็ ยังไม่เสร็จแค่นี้ค่ะ เราก็ต้องสมัคร ibanking กันด้วย เพื่อที่จะสามารถตรวจสอบเงินในบัญชี และโอนเงินระหว่างบัญชีของเราได้ในเนตอีกด้วย
คุณพี่พนักงานบอกว่า ตอนนี้ยังไม่เปิดให้สมัครผ่านหน้าเวบค่ะ เพราะงั้นไหนๆก็มาแล้ว สมัครกันเลยนะคะ เพราะกว่าจะใช้บริการ ibanking ได้ ต้องรออีก 7วัน เช่นกันค่ะ
หลังจากที่จูนรอแล้ววรออีก ก็ได้บัตรสมใจและได้ใช้บริการ ibanking ได้แล้ว
คราวนี้ก็พร้อมที่จะไปจดโดเมนแล้วล่ะค่ะ !! ไว้คราวหน้าจะมาเล่าต่อว่าไปจดยังไงนะจ๊ะ :D
วันศุกร์ที่ ๑๐ สิงหาคม พ.ศ. ๒๕๕๐
วันพฤหัสบดีที่ ๙ สิงหาคม พ.ศ. ๒๕๕๐
June's พจนานุกรม
ตอนที่เริ่มทำ Blog แรกๆ เวลาหาข้อมูลหรืออะไรต่างๆเกี่ยวกับ Blog จะรู้สึกว่า มันพูดภาษาอะไรกันวะ?
เดี๋ยวก็ submit ping ปิ๊บ ปิ๊ เสียว..อูย ว่าไปนู้น ยิ่งความรู้ก็ไม่ค่อยจะมีอยู่แล้ว แล้วนี่มันยังมาสอนโดยใช้ภาษาอะไรก็ไม่รู้อีก
คิดว่าเพื่อนๆหลายคนคงเจอประสบการณ์เดียวกัน จึงมีคำถามเกิดขึ้นมากมายเกี่ยวกับคำศัพท์เหล่านี้
เพราะฉะนั้น จูนจะพยายามรวบรวม และอธิบายสั้นๆได้ใจความให้เข้าใจกัน ณ ที่นี้นะค๊า
**พจนานุกรมฉบับนี้ มาจากจูนเอง ไม่มีผู้ตรวจทานแต่อย่างใด ผิดอย่างไรขออภัย
เรียงตาม a b c แล้วกันนะคะ (จูนท่อง ก-ฮ ไม่เป็น -0-)
Adsense...โฆษณาจาก google มีทั้ง Pay-Per-Click,Search และ แบบ Referral (เราได้ตังค์)
Adword. . .บริการที่ให้เราไปลงโฆษณาจาก google เพื่อเรียกคนเข้าเวบเรา (เราเสียตังค์)
Affiliate. . .การที่เราเป็นตัวแทนไปเชิญชวนคนมาสมัครหรือซื้อของในองค์กรนั้นๆ เช่น Amazon Affiliate เราก็ขายของให้ amazon จะว่าเป็นนายหน้า ก็ได้มั้ง
Banner. . .เป็นรูปนิ่งหรืออาจจเคลื่อนไว้ได้ก็ได้ มีหลายไซส์หลายขนาด เอาไว้ โฆษณาเวบหรือ อื่นๆ
Bookmark/Social Bookmark ไปอ่านบทความนี้...อันนี้
Comment. . .ความคิดเห็นของคนที่เข้ามาดู Blog ของเรา
Commission. . .ค่านายหน้า
Community. . .การเข้า community ก็เหมือนเป็นการทำความรู้จักกับคนที่เราทำเวบในเรื่องเดียวๆกัน
Counter. . . เครื่องมือรับคนเข้าเวบ
Directory. . .เวบที่เก็บรวมรวบเวบต่างๆเอาไว้ให้เราไปค้นหา และไป submit
Domain. . .โดเมน คือชื่อของเวบเรา อาจจะเป็น .com .org .info อะไรก็ว่ากันไป
Earning. . .สรุปยอดที่ได้ทุกต้นเดือน (Adsense)
Favicon. . .รูปเล็กๆข้างหน้า URL ใน Address bar..ทำไม่เป็นจูนมีสอนนะใน Blog นี้ ^^
Feed. . .ข่าวสารใหม่ๆที่ดึงมาด้วย RSS อาจจะเป็นแค่ตัวอย่างย่อๆ หรือว่า เต็มเรื่องเลยก็ได้
Header. . .หัวของเวบเรา อาจจะเป็นรูป หรือเป็นชื่อเวบ สร้างความสวยงามให้กับเวบของเรา
Host. . .คือที่อยู่ของเวบเรา ไว้เก็บไฟล์ต่างๆนาๆ มีทั้งฟรี และต้องเช่า
Index. . . ถ้าบอกว่า index แล้ววว ก็คือ เวบเราติดใน search engine แล้วเฟ้ยย หมายถึงเวบของเราถูกเก็บข้อมูลไปแล้วนั้นเอง
Keyword. . .คำที่จะสื่อถึงเรื่องที่เราเขียน หรือจะช่วยให้เราค้นหาเรื่องนั้นๆเจอ Google ก็ใช่ keyword ในการขึ้น ads ให้ตรงกับเรื่องของเรา
Lebel. . .การแบ่งหมวดหมู่ สมมติจะเขียนเกี่ยวกับ Adsense ก็ใส่ป้ายกำกับไว้ว่า Adsense ทุกเรื่องในหัวข้อนี้ก็จะเกี่ยวกับ Adsense จ้า
MFA. . .Made For Adsense..เวบที่ทำขึ้นมาเพื่อหวังโกยเงิน Adsense โดยเฉพาะ ไม่มีเนื้อหาที่มีประโยชน์ หรืออะไรเลย มีแต่โฆษณา ถ้าพี่กูเจอ ก็มิรอด
Paypal. . .เป็นธุรกิจ e-commerce ที่ให้เราจ่ายโอนเงินผ่านทางอินเตอร์เนตได้
Pay-Per-Click. . .หรือ PPC คือโฆษณาที่จ่ายเงินตามจำนวนที่มีคนคลิกโฆษณาบนเวบเรา
PI. . .(เรียกเล่นๆว่า ปิ๊) ย่อมาจาก Payment Issue เช็คได้ผ่านการออกเรียบร้อยแล้ว (Adsense)
Pin. . .รหัสลับที่ google จะส่งมาให้เราก่อนที่จะออกเช็คให้ เราต้องเอารหัสมากรอกลงในเวบ เพื่อยืนยันว่าเป็นเรา และที่อยู่ถูกต้อง
Ping ปิง พิง ผิง . . . คือการส่ง signal ถึง ping server ว่า Blog เราอัพเดทแล้วนะ มาเก็บข้อมูลด้วย ไม่ควรทำบ่อยเกินไป เพราะจะถูกกล่าวหาว่า สแปมได้
PIP. . .(เรียกเล่นๆว่า ปิ๊บ) Payment In Progress การสรุปยอดเพื่อออกเช็ค (Adsense)
Post. . .การอัพบทความขึ้นไป หรืออาจจะหมายถึงตัวบทความนั้นๆก็ได้
Referral. . .แปลเป็นไทยได้ว่า การอ้างอิง ถ้าเป็น ads แบบ referral เราจะต้องชักชวนคนมาสมัครหรือซื้อของของเค้าอะไรประมาณนี้ แล้วเราจะได้ตังค์
RSS. . .Really Simple Syndication..เป็นการดึงข้อมูลข่าวสารอัพเดทมาที่ Blog หรือเวบของเราจากที่ต่างๆ ข่าวสารที่ดึงมานั้นจะเรียกว่า feed
SEO. . .(เรียกเล่นๆว่า เสียว) Search Engine Optimization..คือการทำให้เวบของเราติดอันดับต้นๆใน seach engine ทั้งหลายแหล่
Side Bar. . .คือคอลัมน์เล็กๆ อาจจะอยู๋ด้านซ้าย ด้านขวา ของเวบเรา
Spam. . .การกระทำอันมิดีมิงาม ที่สร้างความรำคาญให้แก่เวบหรือคนอื่นๆ เช่นการ ping บ่อยๆ การโพสในเวบบอร์ดคนอื่นแบบกะให้คนมาเข้าเวบตัวเองลูกเดียว หรือการโพสคอมเม้นสั่วๆ หวังแต่จะให้คนเข้าเวบเรา
Submit. . .มีการ submit หลายแบบ เช่น submit to search engine, submit to directory, submit to social bookmark แต่โดยรวมแล้วคือการส่งเวบของเรา หรือ เรื่องนึงในเวบของเราสู่สายตาของชาวโลก
Tag. . .ป้ายกำกับ อาจจะเป็นคำสั้นๆที่สื่อถึงเรื่องนั้นๆ
Template/Theme. . .คือหน้ากากของ Blog เรา เอาไว้เปลี่ยนรูปร่างหน้าตา ส่วนมากจะมาในไฟล์ .xml ให้เราอัพโหลดขึ้นไป
Traffic. . .หมายถึงการจราจร..- -" นั้นแหละ ถ้าเวบเรามีtraffic มาก ก็มีคนเข้าเวบเรามากไง
Widget. . .เครื่องมือเล็กๆน้อยๆที่เราจะเอามาใส่ในเวบเราได้ มีหน้าที่หลายๆอย่างแล้วแต่ widget นั้นๆ
Wordpress. . .เครื่องมือทำ Blog อย่างนึง ใช้ฟรี เป็นที่นิยม
พอแค่นี้ก่อนแล้วกันนะคะ คิดไม่ออกแล้ว ถ้าเกิดใครว่ามันผิดก็ช่วยบอกด้วยน้า เดี๋ยวคนใหม่ๆมาอ่านจะเข้าใจผิดๆไป แหะๆ หรือถ้าใครอยากจะรู้คำศัพท์อะไร หรืออยากจะให้เพิ่มคำไหนอีกก็บอกได้เลยนะค๊าา :D
วันอังคารที่ ๓๑ กรกฎาคม พ.ศ. ๒๕๕๐
Adsense FAQ
จากประสบการณ์ของตัวเอง เมื่อเริ่มทำ Adsense ใหม่ๆ ก็มีคำถามเกิดขึ้นมากมาย
มีทั้งไม่รู้จริงๆ และแบบที่อยากถามเพื่อความแน่ใจ จูนคิดว่าเพื่อนๆก็คงจะเหมือนกันดูจากคำถามที่ถามกันในเวบบอร์ดต่างๆ
ส่วนมากก็จะเป็นคำถามเดิมๆที่มีคนตอบไปแล้วบ้าง มีเขียนอยู่ในกูเกิ้ลอยู่แล้วบ้าง
เพราะฉะนั้นจูนจะรวบรวมคำถามที่ถามกันบ่อยๆของ Adsense ไว้ในโพสนี้
ถ้ามีคำถามเพิ่มก็จะเพิ่มในโพสนี้ค่ะ ถ้าไม่รู้อะไรก็เปิดมาดูโพสนี้ก่อนจะไปตั้งคำถามแล้วกันนะคะ ^^
1. เวบที่ใช้สมัคร adsense ต้องเป็นภาษาอะไร?
- อังกฤษล้วนค่ะ
2. เอา adsense มาแปะในเวบภาษาไทยได้มั้ย?
- Ads for content ไม่ได้
- Ads for search ไม่แน่ใจ
- Ads for referral ได้
3. คลิก ads เองได้มั้ย?
- ไม่ได้
4. สมัคร 1 account แล้วเอาไปแปะหลายเวบได้มั้ย?
-ได้
5. ใน 1 เวบของเรามี ads จากหลาย account ได้มั้ย?
-ไม่ได้
6. ห้ามแปะในเวบอะไรบ้าง
-เกี่ยวกับความรุนแรง ต่อต้าน เหยียดหยาม บุคคล กลุ่ม หรือ องค์กร
-เวบโป๊
-Hacking/Cracking
-ยาผิดกฏหมาย
-ลบหลู่ศาสนา
-การพนัน บ่อน
-เวบที่ทำมาเพื่อแปะโฆษณาอย่างเดียว ไม่มีอะไรเลย
-ใช้คำซ้ำๆ มีแต่คีย์เวิร์ด
-ขายหรือโปรโมทอาวุธ
-ขายหรือโปรโมทเบียร์ หรือ เครื่องดื่มแอลกอฮอล์ที่มีฤทธิ์รุนแรง
-ขายหรือโปรโมทบุหรี่ หรือสินค้าเกี่ยวกับบุหรี่
-ขายหรือโปรโมทเกี่ยวกับสินค้าเลียนแบบ
-ขายหรือโปรโมทยาที่ต้องการใบสั่งแพทย์
-ขายหรือแจกเรียงความสำหรับนักเรียน
-สิ่งผิดกฏหมาย ละเมิดสิทธิของผู้อื่น
-เวบดาวโหลด mp3 หรือของที่มีลิขสิทธิต่างๆ โดยไม่ได้รับอนุญาต
7. Channel คืออะไร?
-ให้เราใส่ชื่ออะไรไปก็ได้เพื่อจะดูว่าคลิกที่ได้มาจาก ads อันไหนที่เราแปะ เช่น อาจจะใส่ HomeRightLink แสดงถึงว่าแปะที่ homepage ที่ด้านขวา เป็นแบบ Link unit
8. เอา Ads มาใส่ใน Blogger ยังไง?
วิธีติด Adsense ที่ต่างๆใน Blogger
9. แปะได้อย่างละกี่อัน?
-Ads for content
Link unit 3 อัน
Ads unit 3 อัน
-Ads for search 2 อัน
-Referral แบบใหม่ไม่แน่ใจ
10. Ads for content จ่ายยังไง?
-แบบ Pay Per Click จ่ายตามจำนวนคลิก และ
Pay Per Impression จ่ายเมื่อแสดง ads ครบ 1000 ครั้ง
11. Ads for search จ่ายยังไง?
-เราจะได้ตังต่อเมื่อมีคนใช้ search box ของเราค้นหา และกดลิ้งผู้สนับสนุนในหน้าของผลการค้นหา
12. Referral จ่ายยังไง?
สำหรับ Adsense
เมื่อผู้ที่สมัคร adsense จากลิ้งของคุณได้รายได้เกิน 5 เหรียญ ภายใน 180 วันที่สมัคร คุณจะได้ 5 เหรียญ
เมื่อคนเดิมนั้นได้ 100 เหรียญ ภายใน 180 วัน คุณจะได้เพิ่มอีก 250 เหรียญ
ถ้าใน 180 ไหนๆก็ตาม คุณสามารถหาคนสมัครได้ 25 คน และแต่ละคนได้มากกว่า 100 เหรียญ คุณจะได้ 2500 เหรียญเป็นโบนัส (ได้ครั้งเดียวต่อปี)
สำหรับ Adward
เมื่อผู้ที่สมัครจากลิ้งของคุณจ่าย 5 เหรียญ (ไม่นับ 5 เหรียญค่าสมัคร) ภายใน 90 วันที่สมัคร คุณจะได้ 5 เหรียญ
เมื่อคนเดิมจ่าย 100 เหรียญ ภายใน 90 วัน คุณจะได้เพิ่ม 40 เหรียญ
ใน 180 ไหนก็ตาม คุณหาคนมาสมัครได้ 20 คน และแต่ละคนจ่ายเกิน 100 เหรียญ ภายใน 90 วัน คุณจะได้ 600 เหรียญเป็นโบนัส (1 ครั้งต่อปี)
สำหรับ Firefox
ถ้ามีคนที่ไม่เคยติด firefox มาก่อนดาวโหลดและติดตั้ง firefox จากลิ้งของคุณ คุณจะได้อย่างมาก 1 เหรียญ (คนไทยโหลดได้ 10 เซนต์)
13. CTR คืออะไร?
Click-through-rate (CTR) คิดโดยการเอาจำนวน click หารกับ impression สามารถจะเป็นได้ตั้งแต่ 0.1% ถึง 30 % แต่ส่วนมากจะอยู่ที่ 1% ถึง 10%
14. Adsense Earning คิดยังไง?
AdSense Earning = Impression-count x CTR x Cost-per-click x smart-pricing-factor
เอาแค่นี้ก่อนแล้วกันนะคะ ไว้ถ้าจูนเจอคำถามที่ถามกันบ่อยๆอีกจะมาเพิ่มให้ค่ะ
ถ้าคิดว่าตรงไหนที่จูนบอกผิด หรือข้อที่จูนไม่แน่ใจ ช่วยบอกจูนด้วยนะคะ ^^
วันอังคารที่ ๒๔ กรกฎาคม พ.ศ. ๒๕๕๐
Flixya ช่องทางใหม่ในการทำเงิน
ไม่มีเวบ ไม่มี Blog เราก็ทำเงินจาก Adsense ได้ !!!
(เอาล่ะสิ รู้งี้ทำ Blog กันทำไม . . ฮา)
วันนี้จูนจะมาเสนอช่องทางใหม่ในการทำเงินด้วย Adsense กัน วิธีนี้ได้ไปค้นพบจากท่านใจบุญผู้หนึ่งที่เอามาแนะนำในบอร์ดไทยเสียว ขอขอบคุณไว้นะที่นี่ด้วยค่ะ อิอิ
วิธีนี้ก็ต้องใช้เวบ Flixya เป็นตัวทำเงินนั้นเอง . . แล้วมันคืออะไรล่ะเวบเนี้ย?
มันก้คือเวบที่เอาไว้ให้เราเอาแชร์ รูป วีดีโอ ริงโทน หรือ เรื่องราวต่างๆผ่าน Blog นั้นเอง
แต่ที่พิเศษก็คือ เวลาที่เราโพสรูปหรือวีดีโอเนี่ย จะมี adsense ที่เป้นไอดีของเรา ปรากฎอยู่รอบๆด้วย ว้าว *0*
ถ้าเกิดมีคนเข้ามาดูรูปหรือวิดีโอที่เราโพสไว้ แล้วเกิดคลิก adsense ของเรา ก็ Bingo!!
วิธีการง่ายๆ ก่อนอื่นถ้าเรายังไม่มี account ของ adsense ก็คลิกปุ่มสมัคร adsense ที่อยู่ทางด้านขวาของ Blog จูนไปสมัครได้เลยค่า เสร็จแล้วเราก็ไปสมัคร account ของ Flixyaกัน
กรอกๆๆๆไม่กี่อย่าง แล้วเวบจะถาม username กับรหัสไปรษณีย์ที่เราใช้สมัคร adsense แล้วมันก็จะทำการ join account ของเราเข้าด้วยกัน
แล้วงี้ปลอดภัยรึป่าวเนี้ย? ในความเห็นของจูนคิดว่าไว้ใจได้นะคะ เพราะว่ามีเมลล์จาก Google Adsense ส่งมาให้เรายืนยันโดยตรงเลยล่ะ เพราะฉะนั้นไม่โดนแบนค่า ^^
เอ้า สมัครกันเสร็จแล้วจะรอช้าอยู่ใย ไปโพสรูป โพสวีดีโอกันได้เลย!!
วันศุกร์ที่ ๒๐ กรกฎาคม พ.ศ. ๒๕๕๐
เพิ่ม Traffic (แบบขำๆ) กับ BlogExplosion!!
บางคนอาจจะยังไม่เคยได้ยินชื่อมาก่อนBlogExplosion
อะไรอ่ะ ระเบิด Blog ? แล้วทำไมต้องขำๆด้วยล่ะ ไม่เก็ด
ก่อนอื่นเราก็มาทำความรู้จักกันก่อน BlogExplosion มันคืออะไร?
มันก็คือเวบที่จะเรียก traffic ให้กับ Blog ของเราโดยการที่เราต้องเข้า Blog ของคนอื่นเป็นการตอบแทนนั้นเอง
วิธีการใช้งานก็คือ หลังจากที่เราสมัครและยืนยันเรียบร้อย เราก็ต้องไปเก็บ credit กัน โดยการ Surf Members Blog
เมื่อเรากด Surf Members Blog ก็จะมี Blog ของสมาชิกคนอื่นๆขึ้นมาให้เราชื่นชม พร้อมกับ นาฬิกาจับเวลา กฏก็คือ เราต้องอยู่ที่ Blog นั้นเป็นเวลา 30 วินาที เมื่อครบแล้ว เราก็คลิกตัวเลขตามที่แถบข้างบนบอก เราก็จะได้ดู Blog อื่นๆต่อไป
ถ้าขี้เกียจเปิด Blog ของคนอื่นเพื่อเก็บ credit ในเวบนี้ยังมีเกมสนุกๆให้เล่นเพื่อเพิ่ม credit ของเราอีกด้วยค่ะ
credit ที่ได้มา เอามาทำอะไรได้บ้าง?
เบสิคก็คือ เอาไป assign traffic ให้คนมาเข้า Blog ของเราบ้าง
สมมติว่าเรามีหลาย Blog เราก็เลือกเอาว่าจะให้คนเข้า Blog ไหนมาก ไหนน้อยว่ากันไป
เริ่มจะขำยังคะ หา traffic อะไรหยั่งกะเล่นเกม - -"
ยังมีอะไรขำๆให้ทำอีกเยอะค่ะ เช่น Battle of the Blog . . อะไรอีกล่ะเนี้ย ทีนี้จะเอา Blog มาสู้กันเลยเหรอ?? ถูกกต้องนะค่า เราสามารถเอา credit ที่เรามีไปท้าสู้กับ Blog ของคนอื่น โดยจะมีคะแนนโหวตของสมาชิกคนอื่นๆเป็นการตัดสินค่ะ ถ้าเราชนะ เราก็จะได้credit เพิ่มแล้วแต่จำนวนที่เดิมพันค่ะ ขณะที่สู้อยู่นี้ ก็เหมือนเป็นการโชว์ Blog ของเราไปในตัว จะมีคนกดเข้ามาดู Blog ของเราอยู่เรื่อยๆค่ะ ก็เป็นวิธีที่ดีเหมือนกัน ^^
นอกจากจะขำแล้ว ยังมีบริการที่มีประโยชน์ด้วยค่ะ เช่น ping blog ของเรา หรือว่าเรา credit ของเราไปซื้อพื้นที่โฆษณาเป็นแบบ banner บนเวบได้ด้วย ไปลองเล่นกันดูนะคะ แก้เครียด ที่สำคัญ ฟรีค่ะ ^^ - -> BlogExplosion
วันพุธที่ ๑๘ กรกฎาคม พ.ศ. ๒๕๕๐
Guestbook
เปลี่ยนสี Nav Bar
เวลามองข้างบน Blog ของเรา ก็จะมี Nav Bar สีน้ำเงินๆอยู่ใช่มั้ยคะ
บางทีมันก็ดู เกะกะลูกตาจริงเลย เพราะสีมันไม่ได้เข้ากับ design ของเวบเราเอาซะเลย
พอไปดู Blog ของคนอื่น เอ.. ทำไมของเค้าสีดำมั้ง สีครีมมั้ง
อยากได้มั้งงะ แต่ไม่รู้จะทำยังไง ก็เลย ช่างมัน เรื่อยมา
จนมาวันหนึ่ง ในขณะที่เล่นกะหน้า Page elements ของตัวเองอยู่นั้น
ก็มองไปบน widget ของ Nav Bar
ช๊อกค่ะ ช๊อก เห้ย !! มี ปุ่ม Edit ตรงนี้ด้วยอ่ะ !! -0-
ทำมาตั้งนาน ไม่เคยจะมองมันเลย
กดเลยๆ โอ่โห กระจ่าง มีสีให้เลือก . . มันเปลี่ยนกันตรงนี้นี่เอง
โง่อยู่ตั้งนาน -*-












